API 概述
该 API 服务用于获取网站的 favicon 图标。不仅限于 WordPress 站点,它会自动检测并返回目标网站的 favicon 图标。如果无法获取到目标网站的 favicon,将返回默认图标。
API 端点
https://cn.cravatar.com/favicon/api/index.php请求参数
| 参数名 | 类型 | 必填 | 描述 |
|---|---|---|---|
| url | string | 是 | 目标网站的 URL |
| refresh | boolean | 否 | 是否强制刷新缓存 |
使用示例

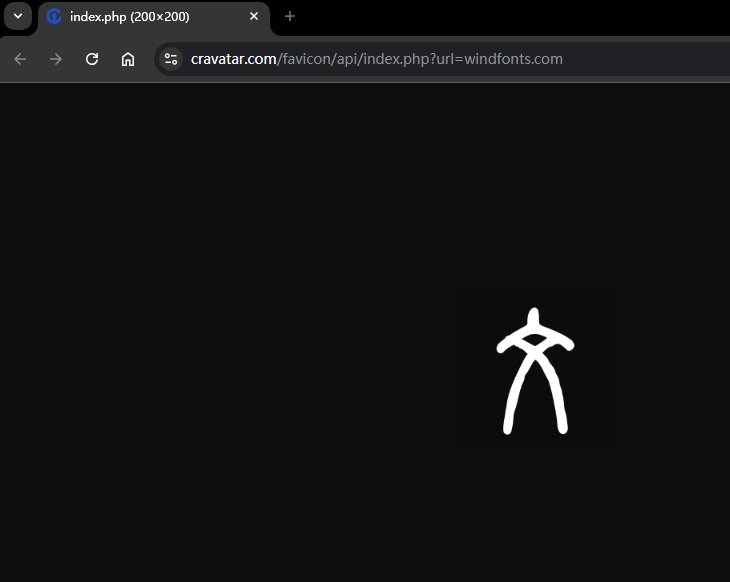
基础用法
https://cn.cravatar.com/favicon/api/index.php?url=cravatar.com强制刷新缓存
https://cn.cravatar.com/favicon/api/index.php?url=cravatar.com&refresh=1备用域名
- cravatar.cn(仅国内加速)
- cn.cravatar.com(国内+国际)
- en.cravatar.com(仅海外加速)

响应说明
- 响应格式:图片文件 (image/x-icon 或 image/svg+xml)
- 如果成功获取到 favicon,将直接返回图标文件
- 如果获取失败,将返回默认图标
缓存机制
- API 默认会缓存获取到的 favicon
- 使用
refresh=1参数可以强制刷新缓存
使用示例代码
HTML 中使用
<link rel="icon" href="https://cn.cravatar.com/favicon/api/index.php?url=cravatar.com">Markdown 中使用
注意事项
- 请确保提供的 URL 是有效的网址
- API 支持 HTTP 和 HTTPS 协议的网站
- 建议使用完整的域名,例如使用
example.com而不是www.example.com - API 有默认超时设置,如果目标网站响应较慢可能会返回默认图标
错误处理
- 如果提供的 URL 无效,将返回 404 状态码
- 如果无法获取目标网站的 favicon,将返回默认图标
- 如果目标网站返回非 200 状态码,将返回默认图标
示例响应头
成功获取并命中缓存时:
Content-Type: image/x-icon
X-Icon-Cache: Hit使用限制
- 建议合理使用刷新缓存功能,避免频繁请求
- 请遵守合理的请求频率,避免对服务器造成过大压力
支持格式
- ICO
- PNG
- SVG
- JPG